반응형
- BOX(container) 및 Item 들을 열과 행에 자유자재로 나타내기 위한 CSS 기술
- 예전에는 layout을 위해 table, float tag를 사용 했으나 현재는 flexbox로 모두 대체 가능
- 서로 다른 screen size 에서 HTML 요소들의 재배치를 통해서 반응형 웹 구현 가능
1. main axis, cross axis 개념
- 횡(가로)을 중심축으로 하면 직각으로 대응되는 종(세로)이 반대축이 된다.

- 종(세로)을 중심축으로 하면 직각으로 대응되는 횡(가로)이 반대축이 된다.

2. single line, multi line 개념
- multi line은 flex-basis 값과 flex-wrap:wrap 속성에 의해 한 줄로 표현하기에 빈 공간이 모자라는 경우 발생
3. container에 적용되는 속성
- display: flexbox를 쓰기 위하여 flex로 지정
- flex-direction: main 축 기준으로 각 item이 놓여지는 방향 (row, column, row-reverse, column-reverse)
- flex-wrap: 한 줄에 item이 지정된 크기를 유지할 수 없을만큼 꽉 찼을 떄 자동으로 행 분리 여부 (nowrap, wrap,wrap-reverse).
default인 nowrap인 경우에는 item의 크기를 줄여서 한 행을 유지. - flex-flow: flex-direction 과 flex-wrap 속성값을 한꺼번에 지정 가능
- justify-content: 중심축을 기준으로 각 item 사이의 간격 및 부모 box와의 간격 (flex-start, flex-end, center, space-around, space-evenly, space-between)

- align-items: 반대축에서 item을 어떻게 정렬할 지 (stretch, flex-start, flex-end, center, baseline, stretch)

- align-content: 반대축에서 item을 어떻게 배치할 지 (stretch, flex-start, flex-end, center, space-around, space-evenly, space-between)

4. item에 적용되는 속성
- order: HTML tag가 나오는 순서와 관계 없이 item이 나열되는 순서를 임의로 변경할 때 숫자 지정
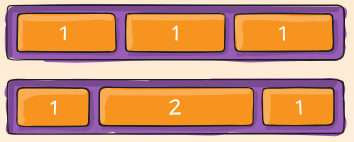
- flex-grow: container가 늘어날 때 width 크기에 맞춰서 한 줄을 꽉 채우도록 item의 크기를 늘릴 비례값(숫자) 지정(기본값 0)

- flex-shrink: flex-grow와 반대로 container가 줄어들 때 width 크기에 맞춰서 item의 크기를 줄일 비례값(숫자) 지정(기본값 1)
- flex-basis: 기본 값 auto(grow, shrink에 지정된 값 이용). grow, shrink 없이 basis에 비율('%')로 값을 지정
- flex: grow, shrink, basis를 한꺼번에 지정
- align-self: container 지정값(justify-content, align-items, align-content)을 벗어나 item 독자적으로 배치 (center, flex-start, flex-end)

* 본문 내 이미지 일부는 css-tricks.com/snippets/css/a-guide-to-flexbox/ 에서 capture 함.
반응형
'개발정보' 카테고리의 다른 글
| [Electron] Electron으로 Hello World 개발 (0) | 2021.05.01 |
|---|---|
| [SQL서버] C#으로 OpenAPI 호출하는 CLR 개발 (0) | 2021.02.17 |
| [javascript] 함수 정의 3가지 방법 (0) | 2020.12.09 |
| [javascript] !!(이중 not) 연산자 (0) | 2020.12.04 |
| [BPMN] 게이트웨이 없는 시퀀스 플로우 (0) | 2020.10.28 |