반응형
자바스크립트에는 !를 두 개 붙인 !! 연산자가 있는데 !! 다음의 값(피연산자)에 대하여 불린값을 반환한다.
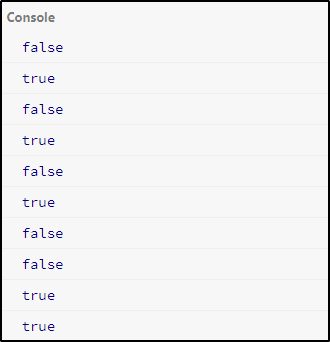
console.log(!!0);
console.log(!!1);
console.log(!!'');
console.log(!!'hello');
console.log(!!false);
console.log(!!true);
console.log(!!null);
console.log(!!undefined);
console.log(!!{});
console.log(!![]);
null 과 undefined는 모두 false 이고, 빈 배열 및 빈 객체는 모두 true 인 점을 주의할 필요가 있다.
당연하겠지만 not 연산자인 !와 함께 !!!를 사용하면 반대되는 불린값을 얻게 된다.
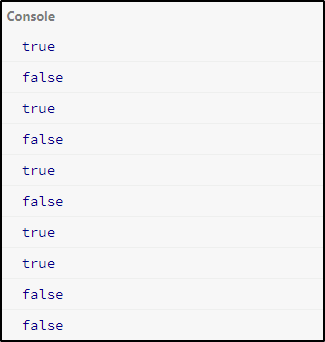
console.log(!!!0);
console.log(!!!1);
console.log(!!!'');
console.log(!!!'hello');
console.log(!!!false);
console.log(!!!true);
console.log(!!!null);
console.log(!!!undefined);
console.log(!!!{});
console.log(!!![]);
false를 다음과 같이 Boolean 객체로 만들면
console.log(!!(new Boolean(false)));값(valueOf())이 false 라도 객체이기 때문에 true가 된다.

반응형
'개발정보' 카테고리의 다른 글
| [CSS] FlexBox 속성 정리 (0) | 2020.12.10 |
|---|---|
| [javascript] 함수 정의 3가지 방법 (0) | 2020.12.09 |
| [BPMN] 게이트웨이 없는 시퀀스 플로우 (0) | 2020.10.28 |
| [C#] 참조된 어셈블리 컴파일 오류 (0) | 2019.07.26 |
| (C#) SOAP(웹서비스) API 호출 - 2 (0) | 2019.06.24 |