Electron으로 화면에 hello world를 표기하는 초간단 프로그램을 개발하는 과정입니다.
저처럼 Electron 초보자 수준에서 작성합니다.
또한 저는 윈도우즈 10 환경이므로 Mac이나 Linux에서는 일부 다를 수 있습니다.
1. Node.js 설치
Electron은 Node.js 기반으로 개발을 하기 때문에 제일 먼저 Node.js를 설치해야 합니다.
Node.js 공식 사이트에서 운영체체에 맞는 설치 파일을 내려받아 설치합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Current Version은 안정성에 문제가 있을 수 있으므로 가능한 LTS버전 설치를 권장합니다. 물론 Live환경이 아닌 학습 목적의 새로운 기능을 적극적으로 시험해 보려면 Current Version을 사용하면 됩니다.
2. package.json 만들기
cmd(terminal) 창에서 임의의 작업용 폴더를 생성하고 해당 폴더로 이동 후 npm init를 하면 초기 상태의 package.json 파일이 생성됩니다 (나오는 질문에 모두 enter를 치면 default value로 답변되어 작성됩니다).
mkdir helloworld
cd helloworld
npm init
생성된 package.json은 다음과 같이 되어 있습니다.

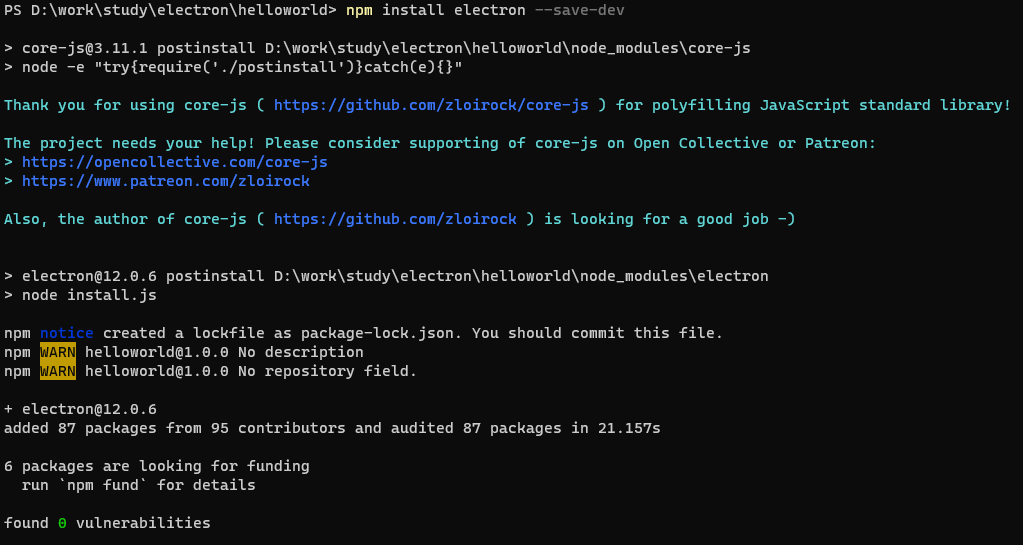
3. Electron 설치하기
npm을 이용하여 electron을 설치합니다.
npm install electron --save-dev

4. index.html, index.js 작성 하기
index.html 파일
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Hello world</title>
</head>
<body>
<h1>Hello world</h1>
</body>
</html>index.js 파일
const {app, BrowserWindow} = require("electron");
let win;
function createWindow() {
win = new BrowserWindow({width: 800, height: 600});
win.loadURL('file://' + __dirname + '/index.html');
win.on("closed", () => {win = null;});
}
app.on("ready", createWindow);
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});
app.on("activate", () => {
if (win === null) {
createWindow();
}
});
5. 작성된 프로그램 실행
cmd 창에서 작성된 프로그램을 실행합니다.
node_modules\.bin\electron .

이상 Electron으로 만들어 본 첫번째 저의 프로그램 작성기 였습니다.
'개발정보' 카테고리의 다른 글
| [c#] DevExpress DropDownButton 사용법 (0) | 2021.12.21 |
|---|---|
| [C#] 인터페이스 다중 상속 시 동일한 메소드명 처리 (0) | 2021.07.02 |
| [SQL서버] C#으로 OpenAPI 호출하는 CLR 개발 (0) | 2021.02.17 |
| [CSS] FlexBox 속성 정리 (0) | 2020.12.10 |
| [javascript] 함수 정의 3가지 방법 (0) | 2020.12.09 |
